
What exactly DOM (Document Object Model) is ?
DOM (Document Object Model) is a tree structure of the HTML document. When we built a webpage, the browser needs to go from this HTML document to a styled page that we see in the viewport, this process is called Critical Rendering Path. We can break this process into several small steps. Now we can group this process into two stages: First stage and Second stage. In first stage, the browser parses the document to determine what will ultimately to be rendered on the page, and In the second stage, the browser performing the render.
To build a render tree, the browser needs:
- The CSSOM, the style associate with elements is represented
- The DOM, representation of element
DOM(Document Object Model)
Document Object Model(DOM) is an object based representation of HTML document. It converts HTML document to a object model, it has a tree like structure called a node tree. It is so called because it has only one parent node(root element).
Go with this example,
A Web Page
Heading
sub-heading
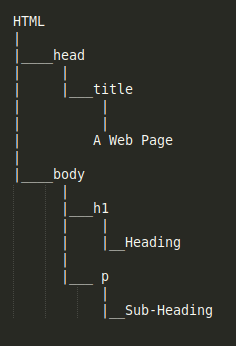
The representation of this HTML document is:

Don't misunderstand DOM as the one you see in the DevTool(inspect element in the browser). There are only a slight difference between both. It doesn't include pseudo-elements (e.g. ::after) and
tag will not be there in the DevTool.
If the html document you have created is invalid, it will automatically make changes and make it into a valid structure.