
ReactJs Intro for Beginners
A javascript library for building fast and interactive user interface. It was developed by facebook in 2011, currently it's the most popular javascript library.
The working of ReactJS is on component based.
Components:
A component is a piece of User Interface(UI). When building application using ReactJS, It build a punch of independent, isolated and reusable components. And then compose them to build complex user interfaces.
Every react application has atleast one component which prefer to as the root component. This root component may contain other child components. Every React applications are essentially a tree of components.

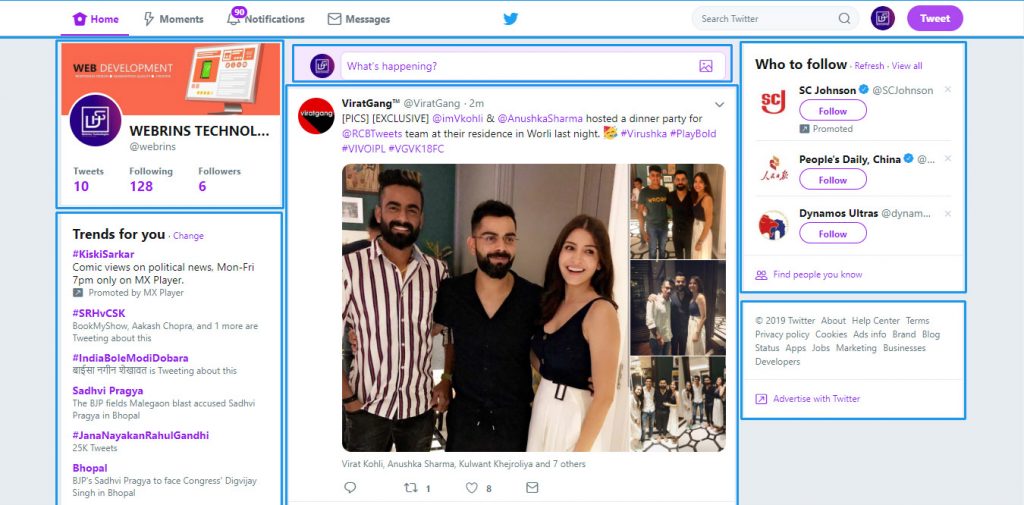
Lets imagine,
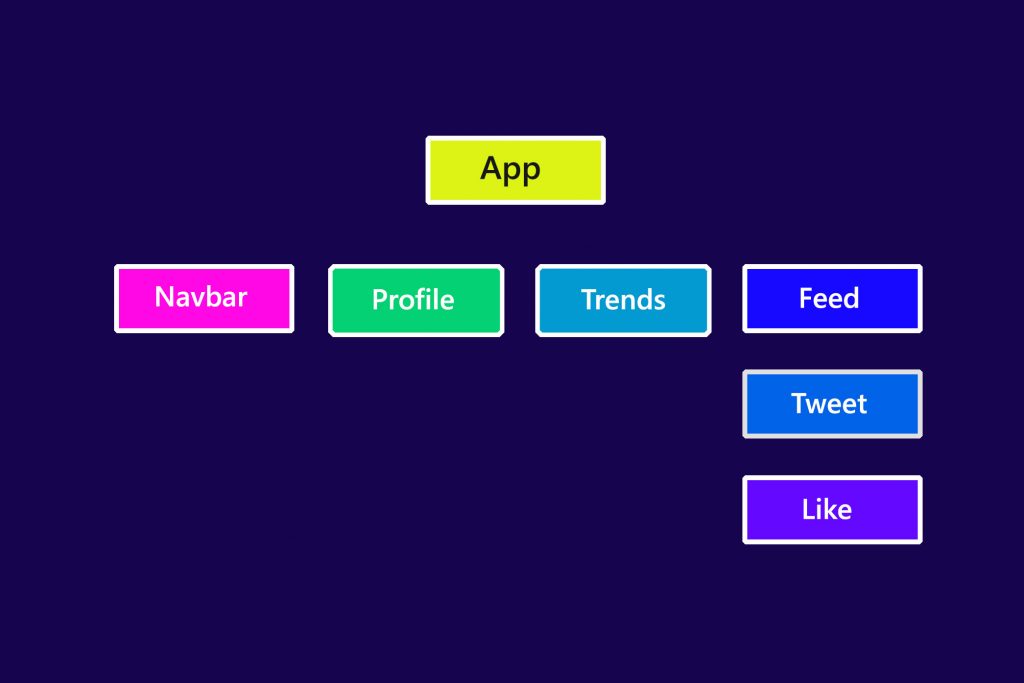
We are going to build a twitter home page. We can split this page into components like navbar, profile, trends and feeds.

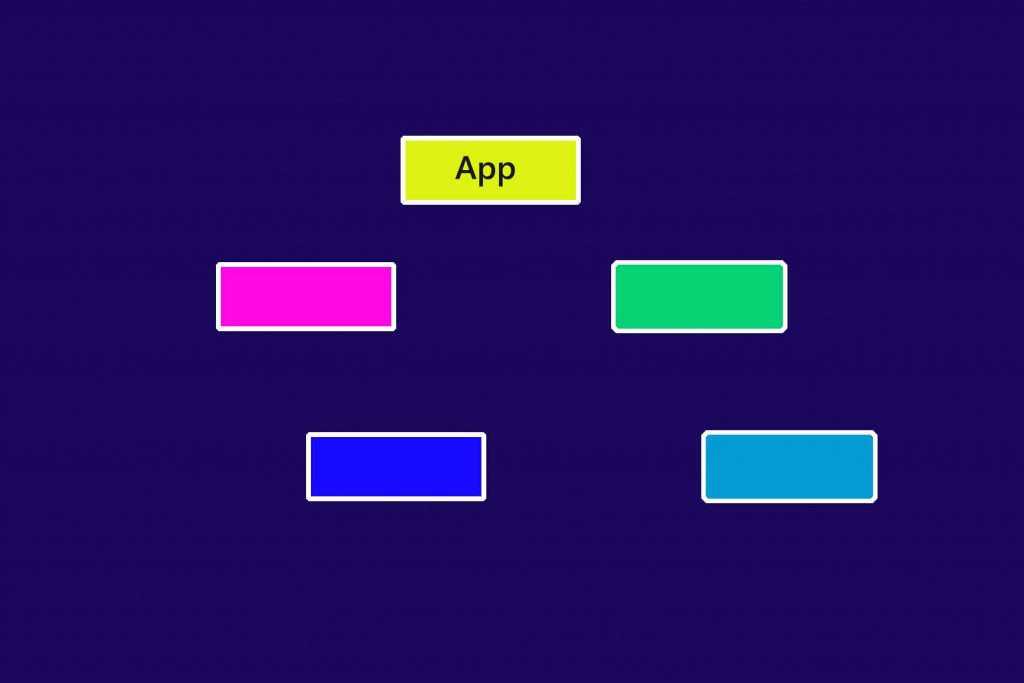
User representation of these components in a tree,

Now feed include tweet component, each tweet component can include a like component which we can reuse. Each component is a piece of UI. We can build these components in isolation and then, put them together to build complex UI's.
In terms of implementation,
A component is implemented as a javascript class, which has some 'state' and 'render()' method.
class Tweet {
state = {};
render() {
}
}
/*
State : The state here is the data, we want to display.
render(): The render() is responsible for what UI should look like
*/
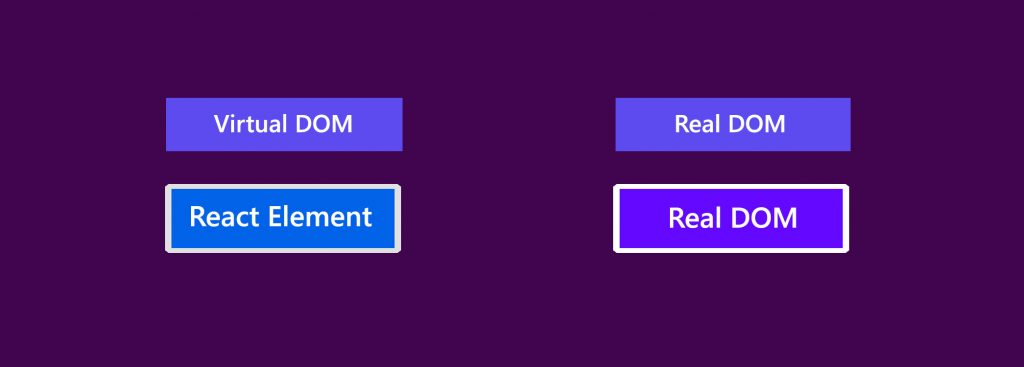
The output of this render method is a React Element.

React Elements
It is a virtual DOM and cheap to create. Whwn we made a change to the component that change will affect React Dom. Then only it will appear in the DOM Element.
DOM Elements
React implements a browser-independent DOM system for performance and cross-browser compatibility. We took the opportunity to clean up a few rough edges in browser DOM implementations.

React vs Angular
when building React applications, we need to use other libraries, routing, http services etc.
Thank you for reading !!
Need help in WHMCS CUSTOMIZATION or WEB DEVELOPMENT ?
We are here for you:
https://webrins.com
https://webrins.com/reactjs/how-to-install-reactjs-using-webpack-and-babel/